スポンサーリンク

はてなブログでは、動画を直接アップロードすることができないので、動画を貼り付けたいときはYouTubeにあげた動画を貼り付けます。
他にもGoogleドライブを利用する方法もありますが、Dropboxを使って動画を貼り付ける事もできます。
ソースコードを多少変更する必要があるので、パソコンでの作業をオススメします。
Dropbox(ドロップボックス)は、オンラインストレージサービスの1つ。
オンライン上でファイルの保管や共有ができます。
アプリ版もあるので、パソコンで作業したファイルをDropboxに入れておけば外出先でスマホから確認できたりもします。
2GBまでは無料で利用できます。
なのでまぁあんまり大量の動画を貼り付けようと思うと有料版を使うことを検討することにはなりますが……

まずはてなブログに貼り付けたい動画ファイルをDropboxにアップします。
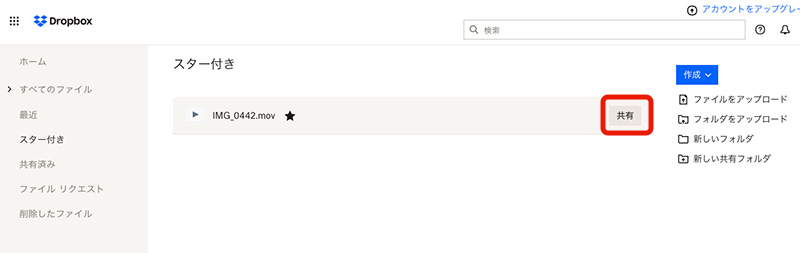
ブラウザ版でDropboxを開き、共有したいファイルの上にアイコンを持っていくと「共有」ボタンが表示されるので、「共有」をクリック。

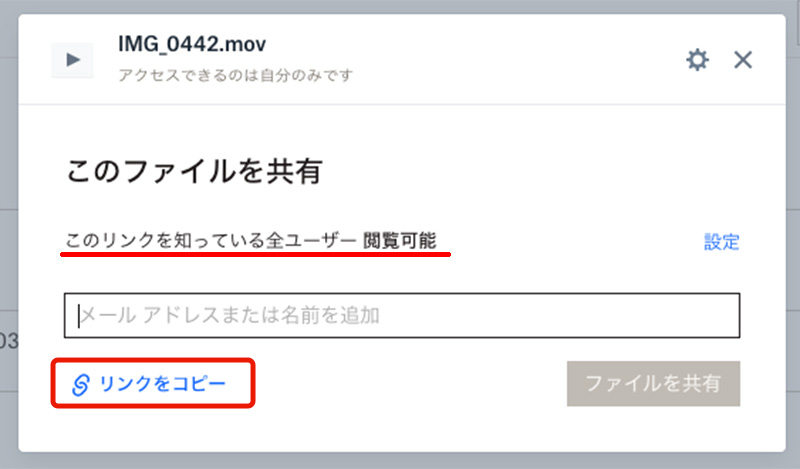
リンクを知っている全ユーザーが閲覧可能になっていることを確認し、「リンクをコピー」をクリック。

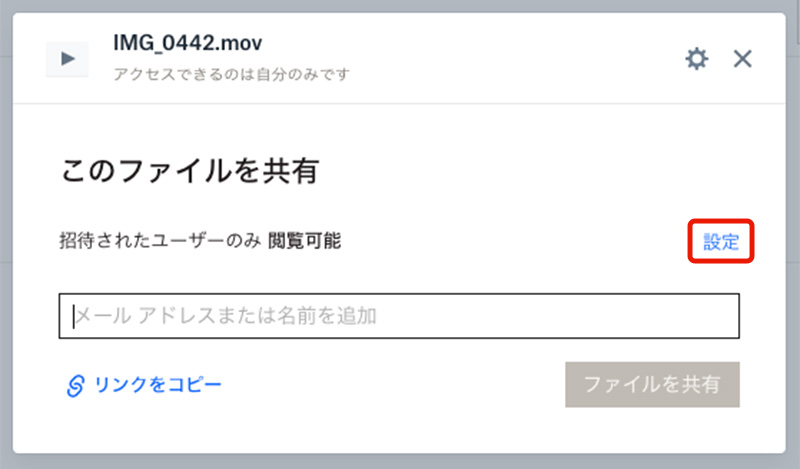
もし招待されたユーザーのみ閲覧可能となっていたら、その横の「設定」をクリック。

アクセスできるユーザーの箇所を「リンクを知る全ユーザー」にして「保存」でOK。

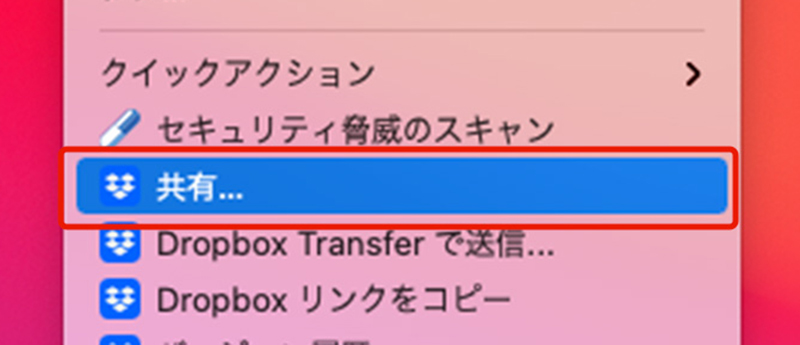
パソコン上のDropboxフォルダのファイルからだと、共有したい動画ファイルを選択し、右クリック。表示されるメニューからDropboxアイコンが付いた「共有」をクリックします。

閲覧可能な人が、リンクを知っている全ユーザーになってるのを確認して「リンクをコピー」。
閲覧可能に関する設定は「リンクの設定」で変更できます。
コピーしたリンクはそのままでは動画形式での貼り付けにならないので、ちょっとひと工夫必要です。
取得したリンクを、いったんメモ帳やテキストエディタに貼り付けます。
取得したリンクは、
https://www.dropbox.com/s/【(ファイルのURL)/(ファイル名)】?dl=0
という形になってます。
この【 】内の部分を動画埋め込みコードに貼り付けます。
<video src="https://dl.dropboxusercontent.com/s/【取得したURL】" controls width="(幅)">
</video>そしたらこのコードをはてなブログで動画を表示したい箇所に貼り付けます。
貼り付けるときは「HTML編集」にして貼り付けます。
コード内の「width=”(幅)”」の(幅)に数値を入れて横幅を指定できます。
他にも、
- preload:音声を予め読み込む
- autoplay:自動再生
- loop:ループ再生
- controls:インターフェースを表示
といった属性を追加できます。
ちなみに、<video>〜</video>のところを、<audio>〜</audio>に変えれば音声ファイルも貼り付けできます。
こちらがDropbox経由で貼り付けた動画です。
横幅は80%にして、コントロールを表示にしてます。
すっきりした感じで見やすいインターフェースですね。
このDropboxを使った動画貼り付けの方法は、下記サイトを参考にさせてもらいました。