スポンサーリンク

記事一覧ページなどで、各投稿のサムネイル画像、つまりアイキャッチ画像があるとないではかなり印象が違いますよね。
記事の内容も画像で伝えやすかったりと、まさにアイ(目)をキャッチ(捉える)役割を担う「アイキャッチ画像」。
ただ、設定し忘れること多いですよね。とくにワードプレスだと。
だったら最初から自動でアイキャッチ画像を設定してもらおう!
そんな時に使える便利なWordPressプラグインが「XO Featured Image Tools」。
過去記事でアイキャッチを設定し忘れた記事にも後からアイキャッチ画像を設定することもできる便利ツールです。

WordPressのアイキャッチ画像設定は、記事編集画面で設定します。
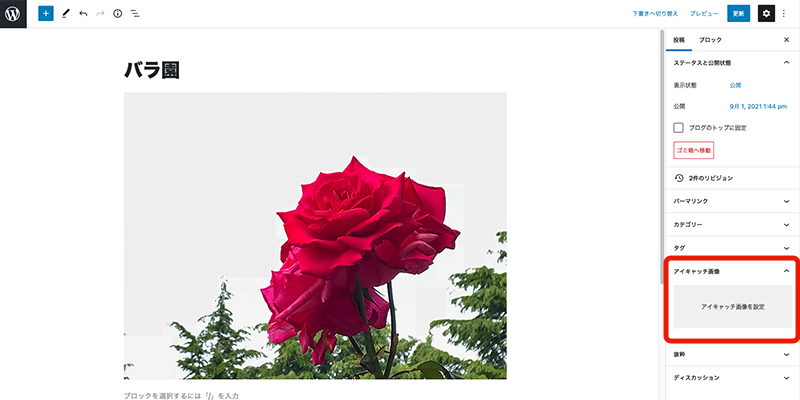
アイキャッチを設定する記事の編集画面を開き、右側の「投稿」パネルを開きます。
もし右サイドバーメニューが開いてなかったら、右上の歯車アイコンをクリックして表示します。
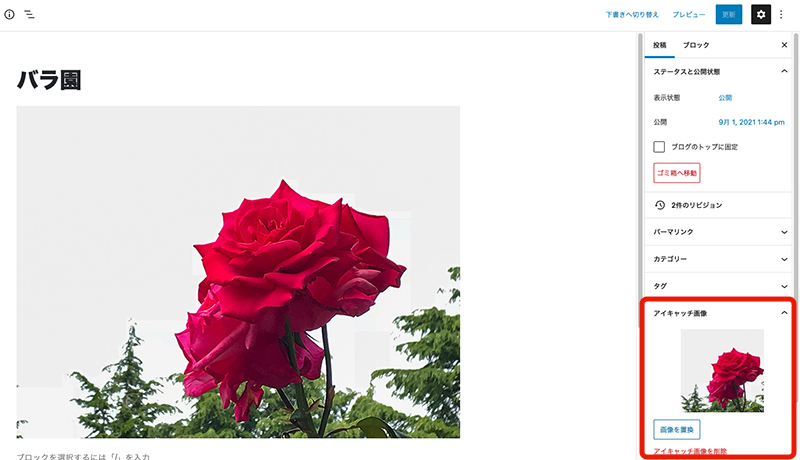
投稿パネルの真ん中あたりに「アイキャッチ画像」という項目があるはずです。

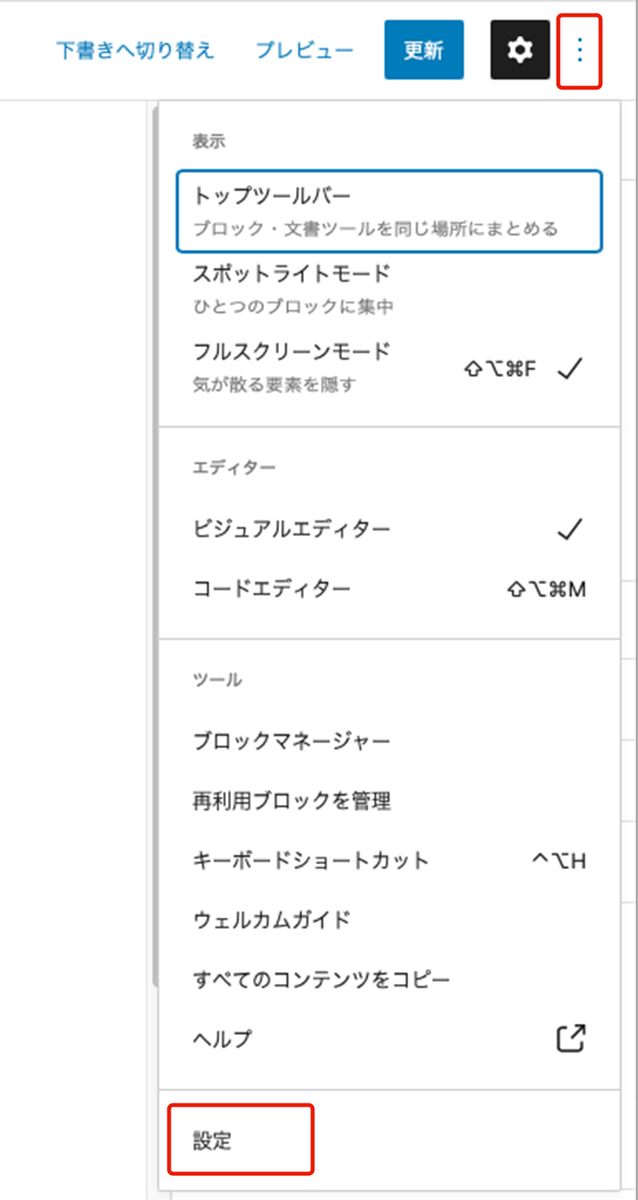
もし「アイキャッチ画像」の項目がなかったら、右上の歯車アイコンの横にある、縦に「・」が3つ並んだところクリックし、その下の「設定」をクリック。

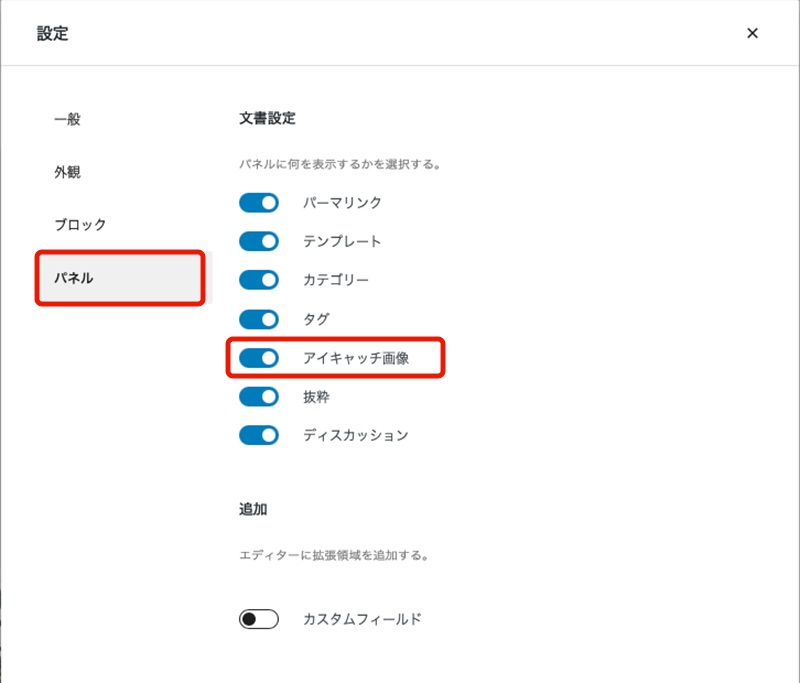
「パネル」タブの中にある「アイキャッチ画像」を有効にします。
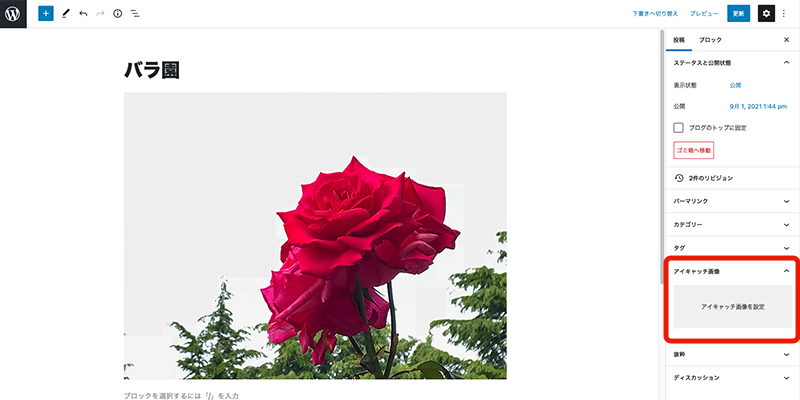
これで「投稿」パネル内に「アイキャッチ画像」が表示されます。

「アイキャッチ画像を設定」をクリック。

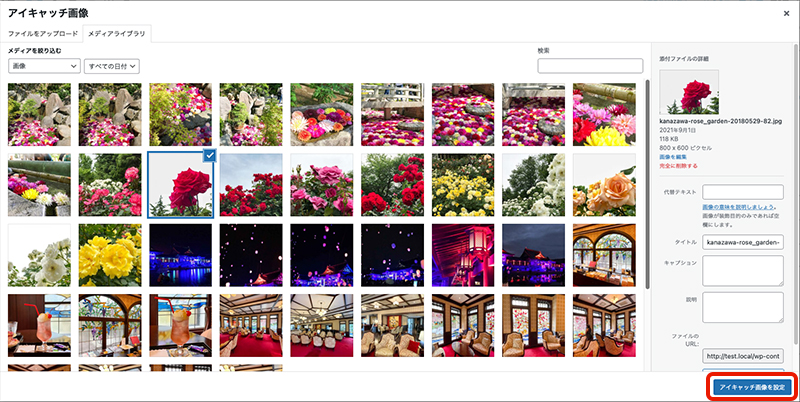
するとメディアライブラリが開くので、アイキャッチに使用する画像を選び「アイキャッチ画像を設定」をクリック。
もし新しく別の画像を使う場合は、「ファイルをアップロード」から画像を追加します。

「アイキャッチ画像」に使用したい画像が表示されればOK。

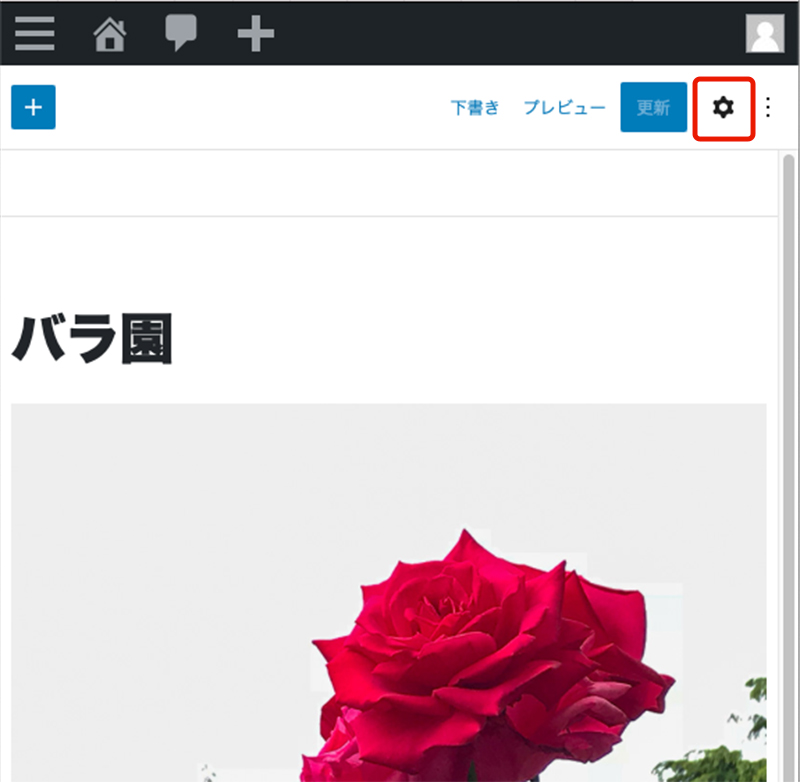
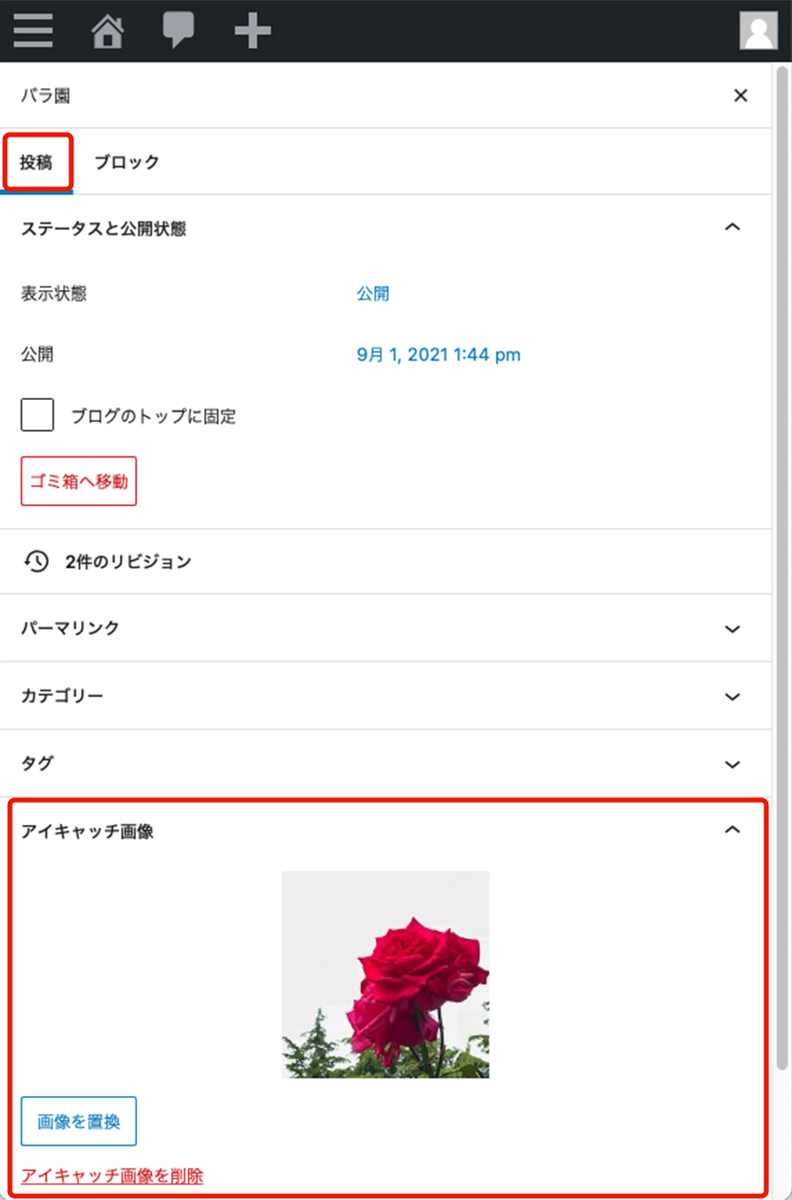
スマホやタブレットでも操作方法は同じです。
右上の歯車アイコンをクリック。

「投稿」パネルを開いて、アイキャッチ画像を設定します。

投稿のたびに毎回毎回アイキャッチ画像を設定とか、めんどくさすぎる!
というか絶対忘れる!
お客さんに説明しても、お客さんも多分所々忘れる、と思う。
ので、自動でアイキャッチを設定してくれるプラグインを使って楽しよう!
「XO Featured Image Tools」はアイキャッチを自動生成してくれるWordPressプラグインです。
作者は日本人なのでサポートも日本語対応なので安心感ありますね。

「XO Featured Image Tools」プラグインをインストールします。
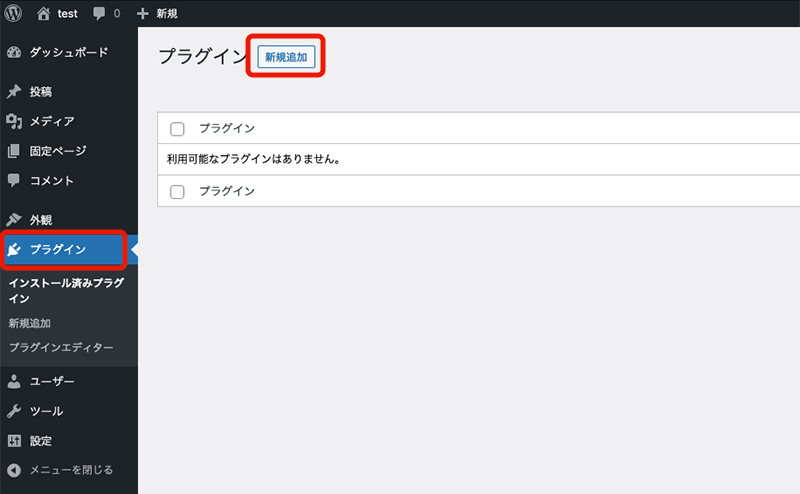
WordPressの管理画面から「プラグイン」を開き「新規追加」をクリック。

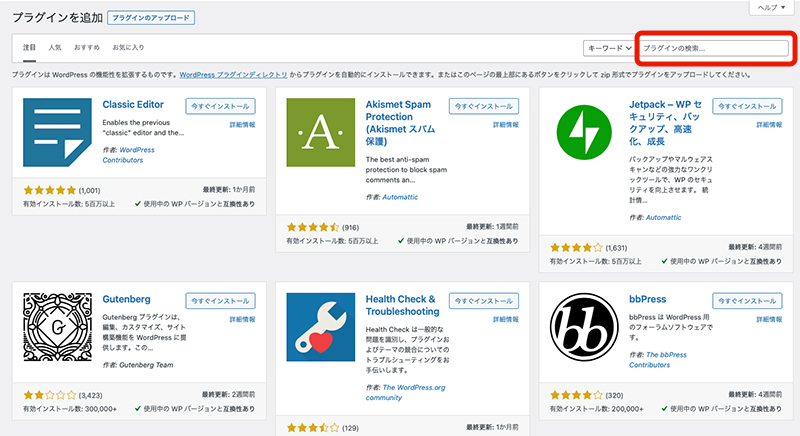
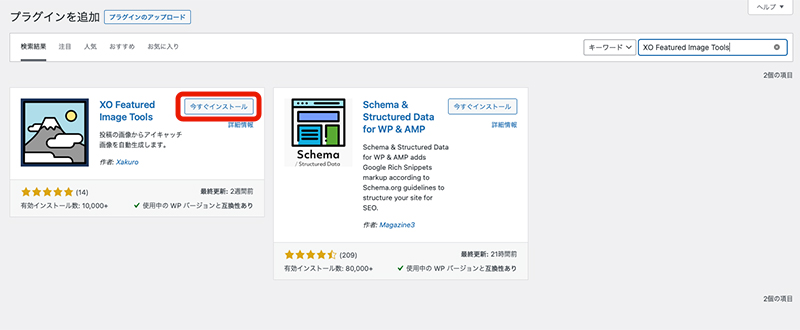
検索窓に「XO Featured Image Tools」を入力。

「今すぐインストール」をクリックでインストールが始まります。

インストールが完了したら「有効化」をクリックして、「XO Featured Image Tools」を使えるようにします。

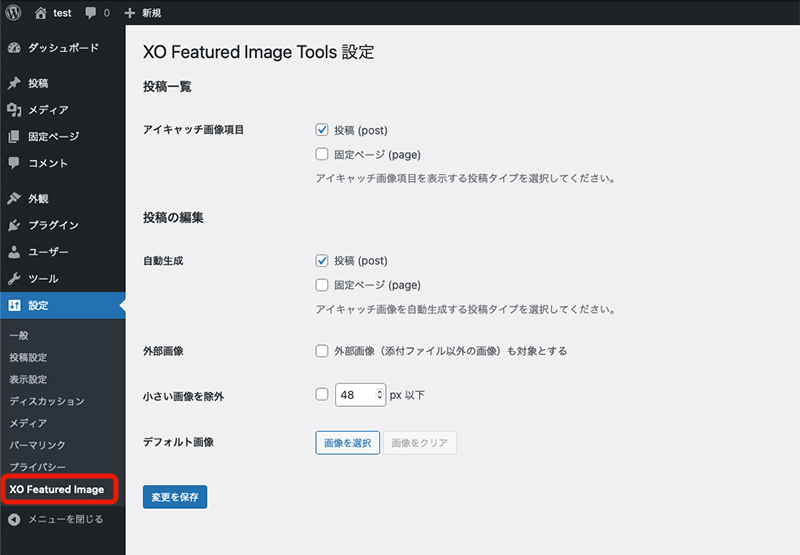
ダッシュボードの「設定」から「XO Featured Image Tools」をクリック。

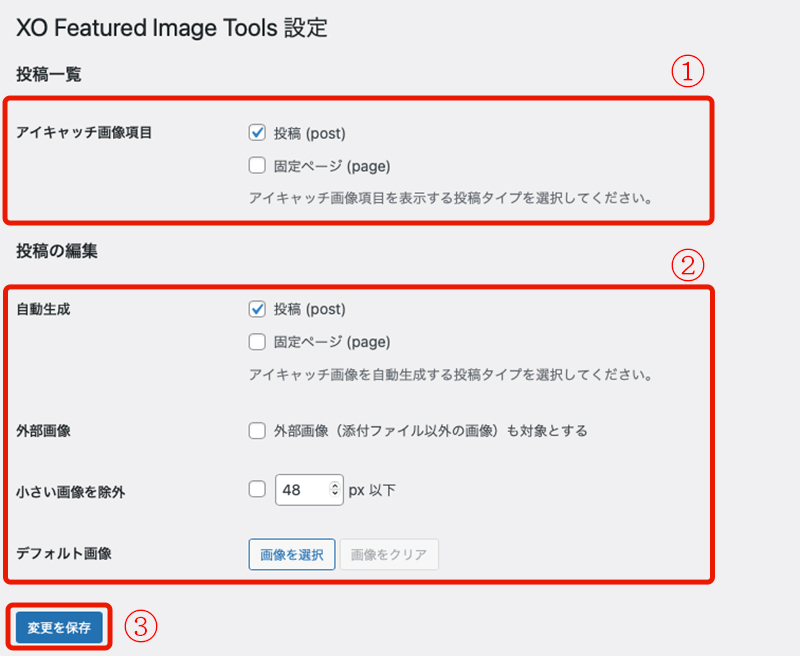
①「投稿一覧」で、アイキャッチを設定したい投稿タイプを選択します。
②「投稿の編集」でアイキャッチ画像の設定をします。
「自動生成」の欄で、アイキャッチ画像を自動生成したい投稿タイプを選択。
「XO Featured Image Tools」で自動生成されるアイキャッチ画像は、投稿内の1番最初に来る画像がアイキャッチ画像として設定されます。
「外部画像も対象とする」にチェックを入れている場合は、外部の画像、メディアライブラリにない画像もアイキャッチとして使用できます。
また「小さい画像を除外」にチェックを入れていると、指定したサイズ以下の画像はアイキャッチに使わないようにすることもできます。
もし投稿内に画像がない場合はアイキャッチ画像は生成されません。が、「デフォルト画像」を設定しておくことでアイキャッチ画像を設定できます。
設定を変更したら必ず「変更を保存」をクリックしましょう。
「XO Featured Image Tools」で自動生成されるアイキャッチ画像についてまとめると、
- 記事内の最初の画像がアイキャッチに使われる
- 外部画像を対象外としてる場合は、最初のメディアライブラリの画像が対象
- 小さい画像はアイキャッチ画像の対象外に設定できる
- 記事に画像がない場合のアイキャッチは、デフォルト画像を指定しておくことができる
です。
ただ外部画像をアイキャッチに使用する場合の注意点として、
- 直リンク対策などされている場合は使えない
→Instagramの画像は使えない
ということがあります。
その他注意点は、
- Jetpackで画像最適化しているとうまくいかない場合もある
- 既にアイキャッチ画像が設定されているものは、アイキャッチ画像を生成しない
- アイキャッチが自動生成されるタイミングは投稿の保存・更新時
という感じです。

「XO Featured Image Tools」では、アイキャッチ画像が設定されていない投稿を一括で設定することができます。
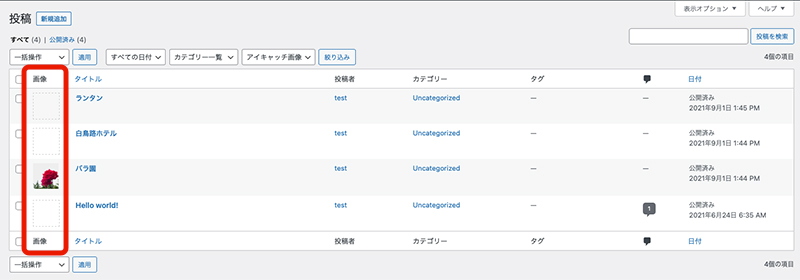
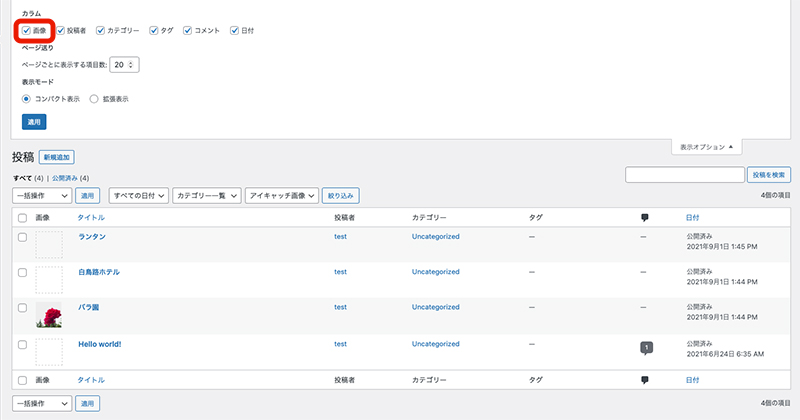
「XO Featured Image Tools」をインストールすると、投稿一覧ページに「画像」の項目が追加されます。
アイキャッチ画像が設定されてない記事は、画像が表示されません。

もしインストールしたのに「画像」項目がないという場合は、「表示オプション」を開いて「画像」にチェックを入れてください。
数記事程度なら、まぁ手動でアイキャッチ画像を設定してもいいですが、数が多いとさすがにちょっと……ってなりますよね。
そんな時は「XO Featured Image Tools」のアイキャッチ画像の一括生成機能を使います。

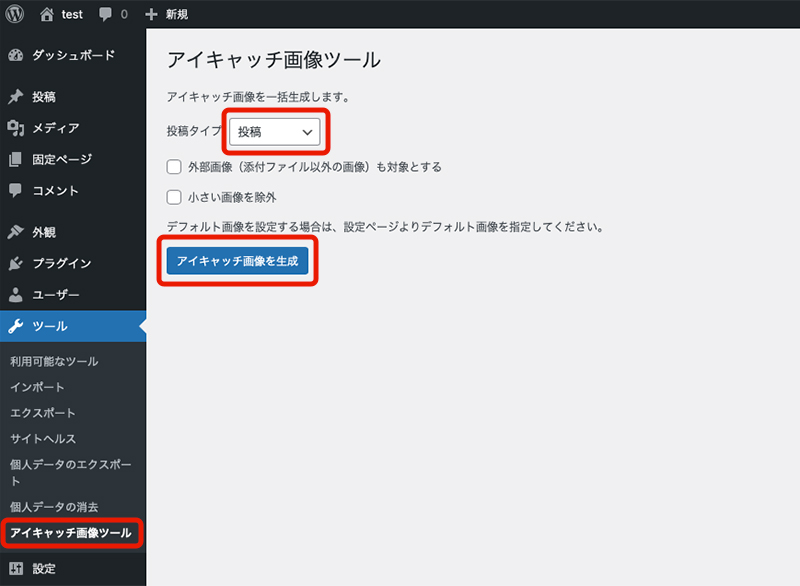
ダッシュボードから「ツール」→「アイキャッチ画像ツール」をクリック。
アイキャッチ画像を一括生成する投稿タイプを選びます。
外部画像を対象とする場合や、小さい画像を除外する場合は、それぞれチェックを入れます。
「アイキャッチ画像を生成」をクリック。

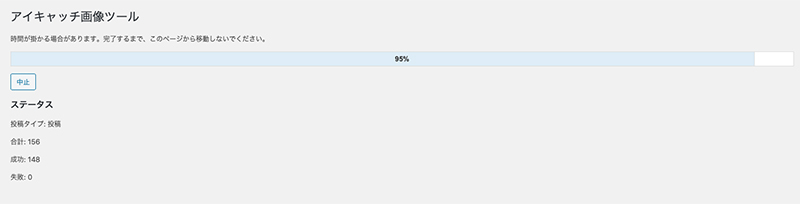
アイキャッチ画像生成中は、進行状況が表示されます。
実行中はページを移動しないように。
300近い投稿があったのも、数分で設定完了しました。

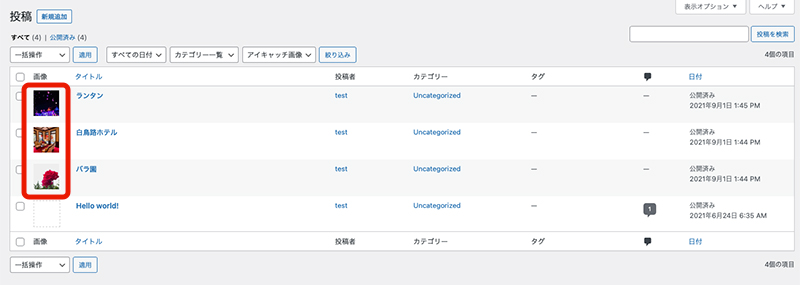
設定が完了したら、投稿一覧を確認してみましょう。
先ほど設定されてなかった記事にも、アイキャッチ画像が設定されました。
基本的には、アイキャッチ画像の一括処理はプラグイン導入時に一回行ってしまえばOK。
次からは、記事公開時にアイキャッチ画像を自動設定してくれます。



