スポンサーリンク

たまーに、iPhoneで見てるサイトのソースコードを確認したい時ってないですか?
まぁそんなにはないけど、たまにあるんですよね。
ただ、残念ながらスマホからだとパソコン見たく気軽に確認ができない仕様のようで……
Safariのブックマークレットを使うというやり方もありますが、ちょっとめんどくさい。
結局はアプリを使うのが手っ取り早いという結論になりました。

たまに外出先とかパソコンがない時に、スマホ(iPhoneやAndroid)からソースコードの確認できたらなぁと思ったこと、ありません?
そんなに多くはないけど、たまーにあります。
でもスマホだとどうやら標準でソース表示はできないようで。
まぁ帰ってからパソコンで確認すればいいんだけど、ちょっと確認したいくらいなら、その場でチャチャっと終えたほうが楽ですしね。
あ、画像は特に意味ないです。
「ぱくたそ」で見つけて使って見たくなっただけです。
iPhoneやAndroidなどスマホでサイトのソースコードを確認したいと思ったら、アプリを使うのが手っ取り早くて便利ですね。
いろいろ調べた結果、「View Source」が人気も高く使いやすそうということで早速ダウンロード。
これは本当にHTMLを確認するだけなんだけど無料で簡単に使える。
こっちは有料だけど、HTMLだけでなくJavaScriptやCSSなども確認できるみたい。
さて、「View Source」をダウンロードしたら、まずはソースを確認したいページを開きます。
Safari での使い方です。
まぁ基本的には一緒かなと思います。

せっかくなんで、雪肌精のスペシャルサイトを開きます。
美しいですね。
ソースコードを確認したいページを開いたら、「共有」アイコンをタップ。

最初だけ「View Source」を使う設定をします。
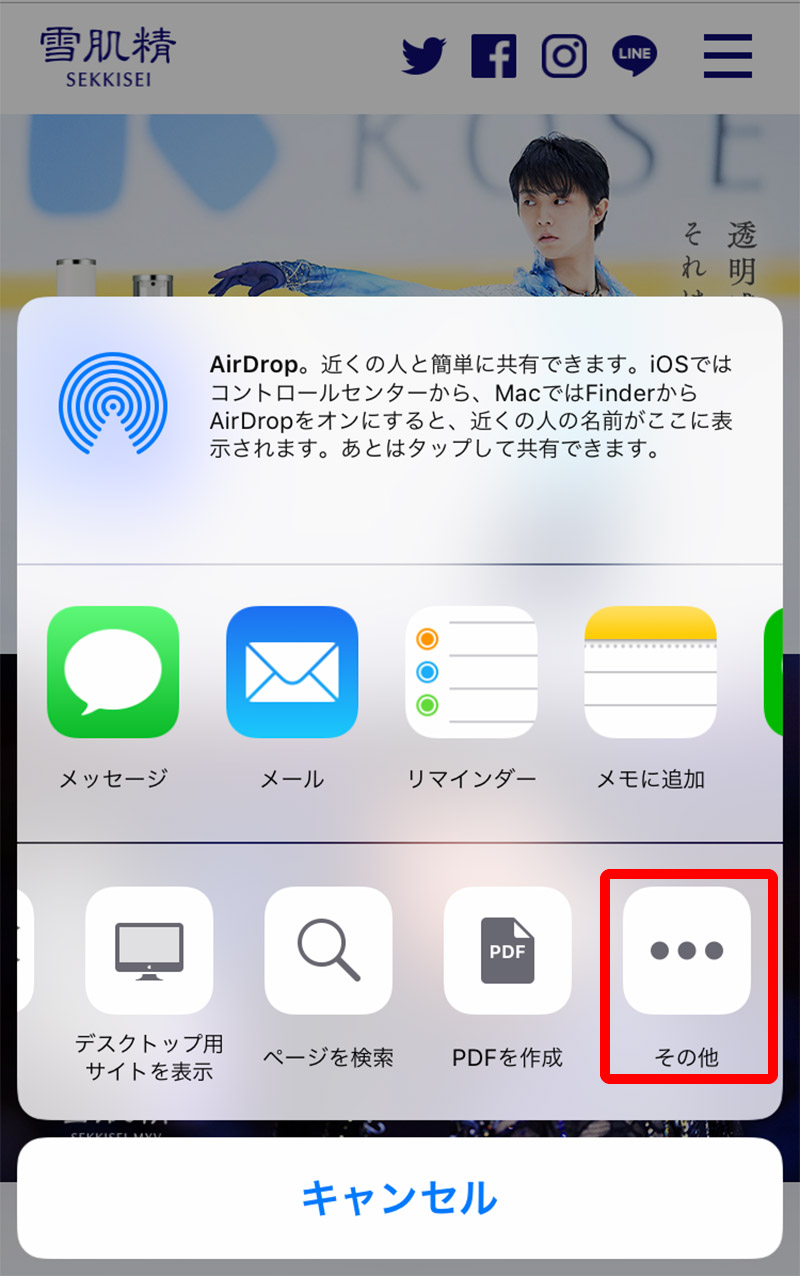
まずは「その他」をタップ。

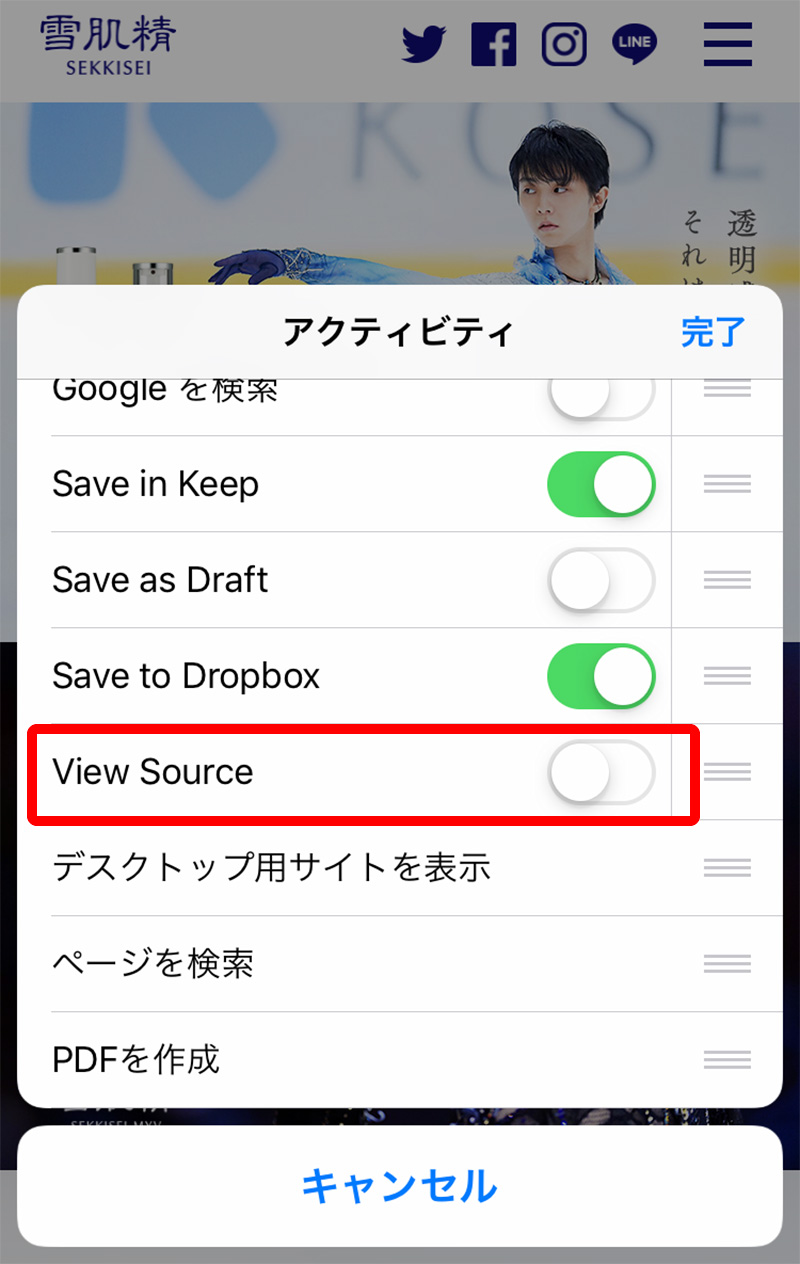
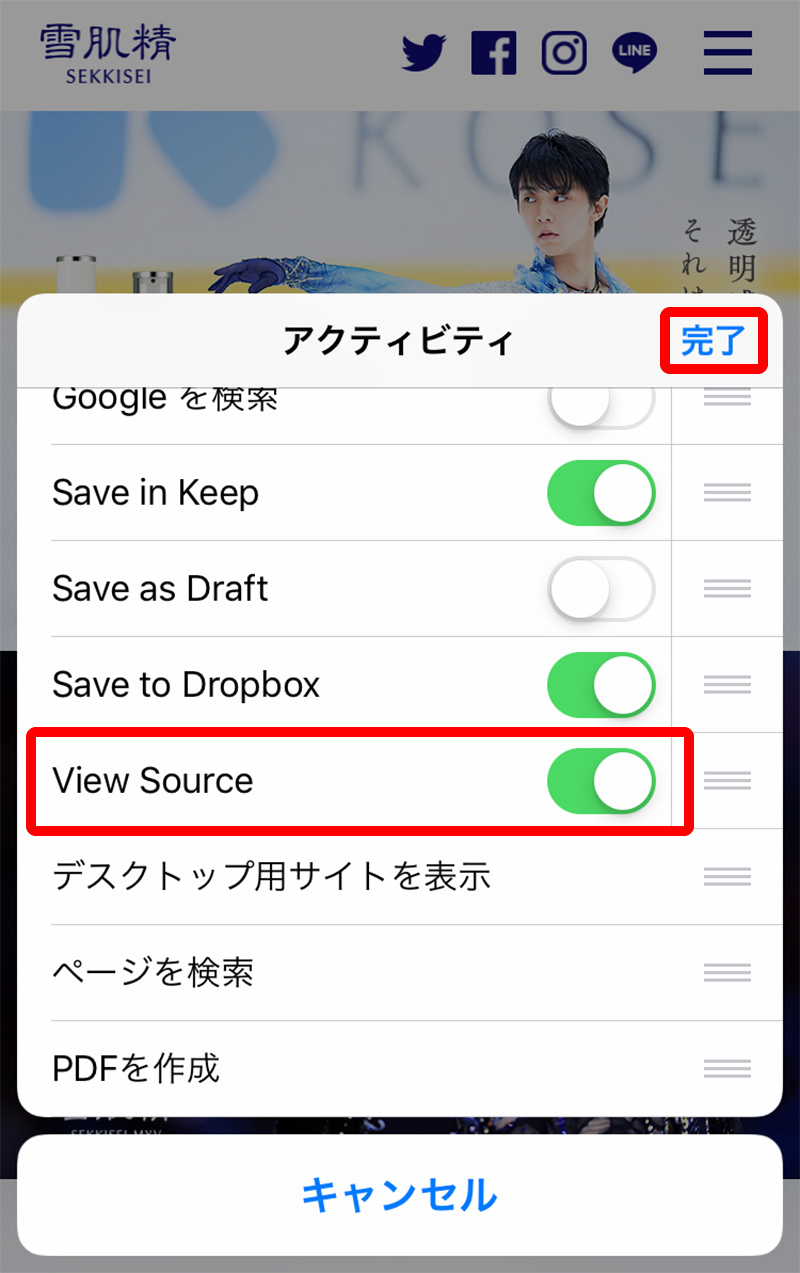
アクティビティの中に「View Source」という項目があるはず。

そしたら、「View Source」をオンにして「完了」ボタンをタップ。

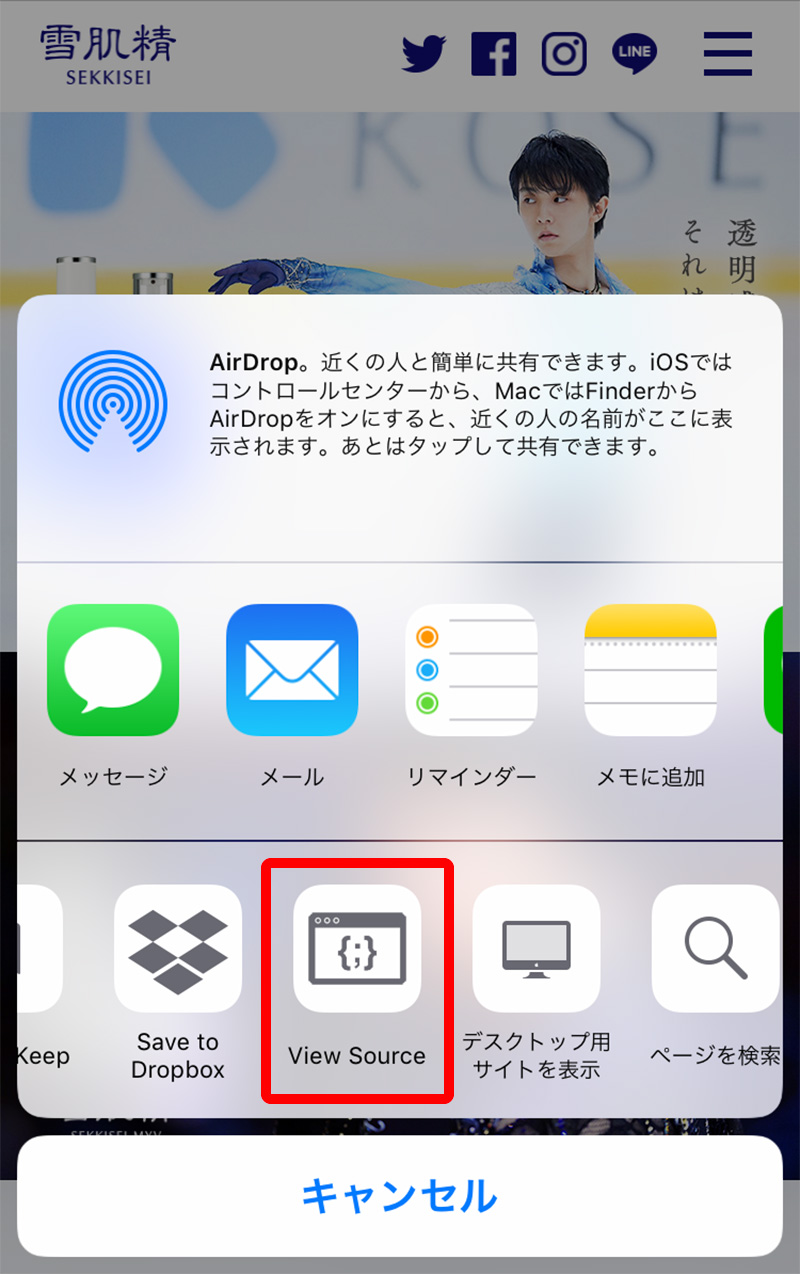
改めて「共有」アイコンをタップすると「View Source」アイコンが現れるので、そこをタップ。

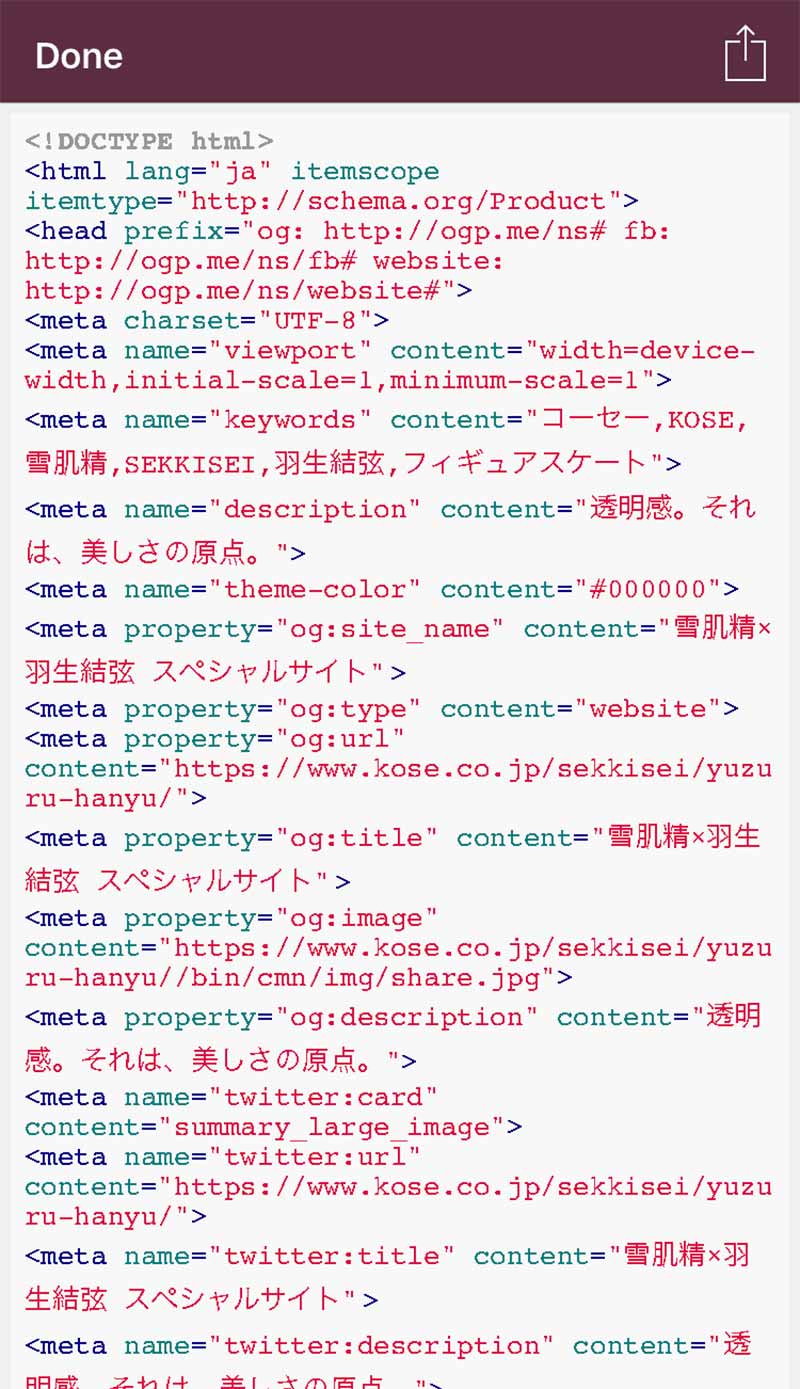
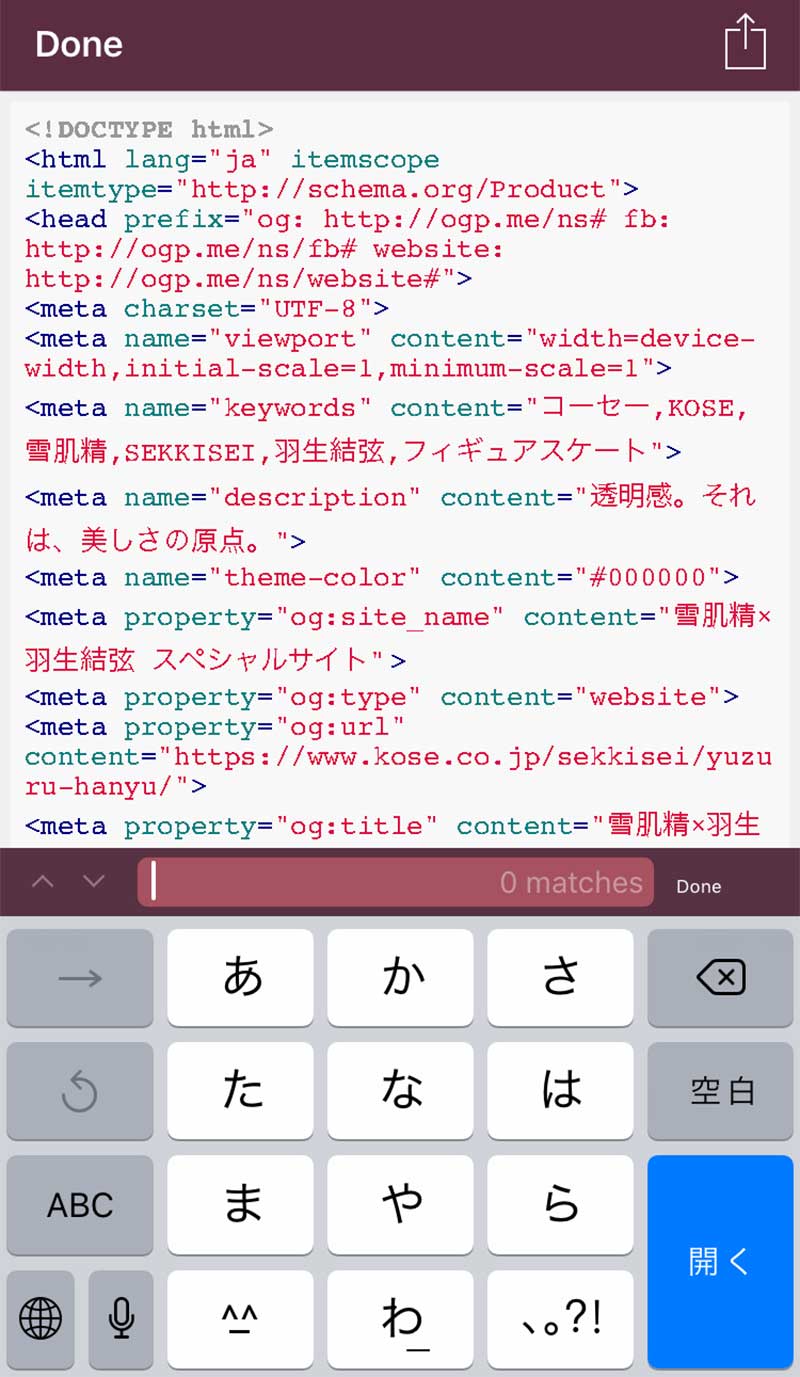
すると、ちゃんとこんな感じでソースコードが表示されます。
うーん、めっちゃ簡単。
そしてなかなか便利ですね。

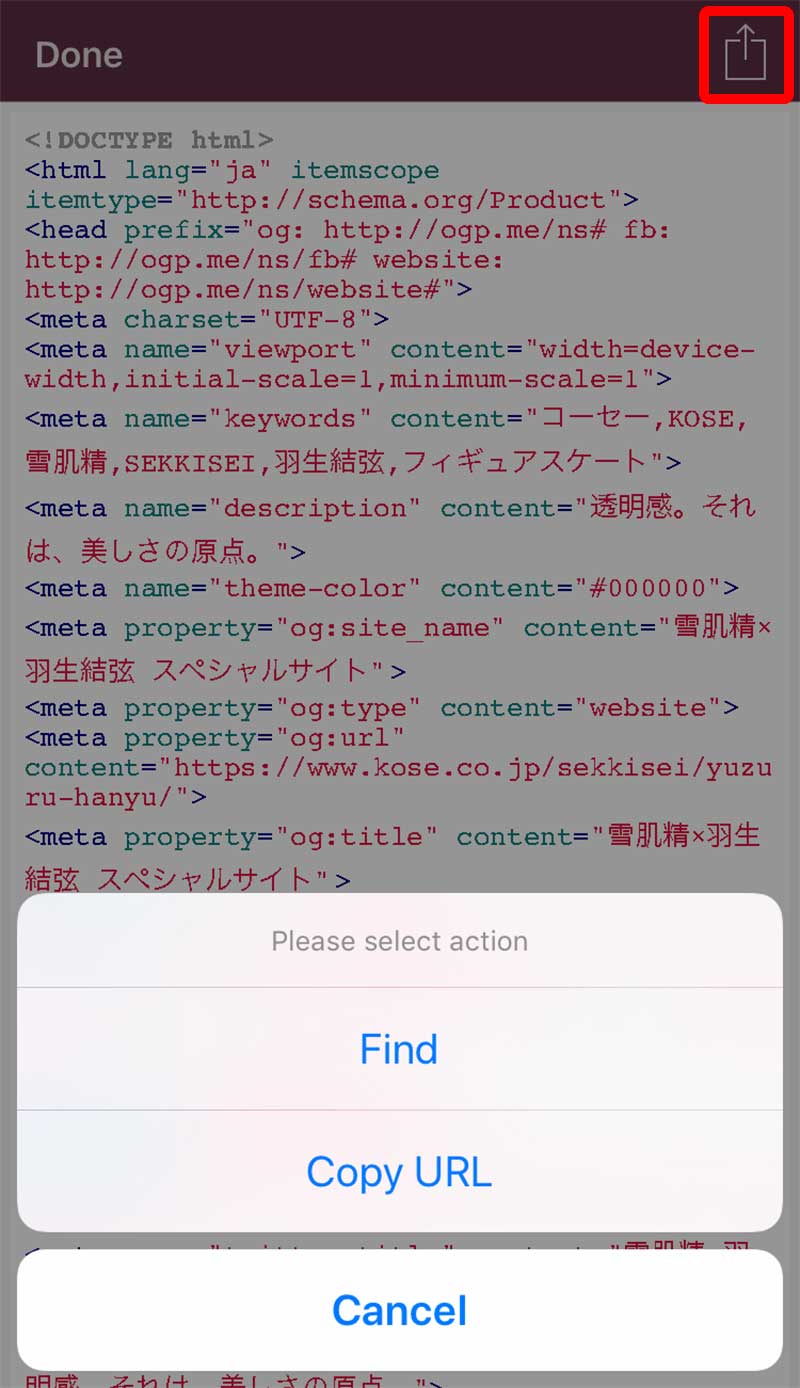
「View Source」で表示されたページの右上の「共有」アイコンをタップするとこんな選択画面が出ます。
「Copy URL」はそのまま、URLをコピーします。

「Find」を選択すると、こんな感じで文字列の検索窓が開きます。

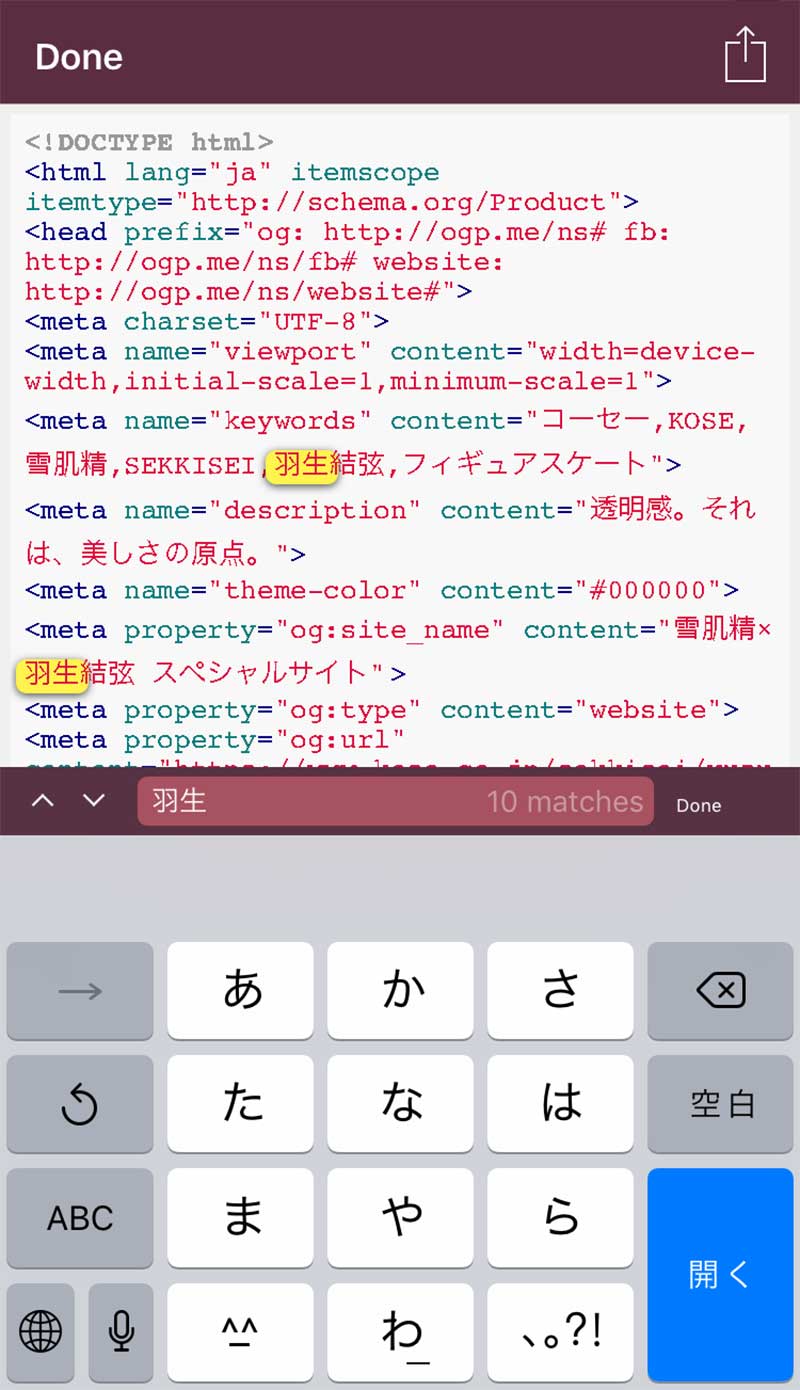
せっかくなので「羽生」と入れてみましょうか。
すると使われている部分が黄色くハイライトされます。
そして何ヶ所使われているかもわかりますね。
たぶん需要はそんなないかもですが、出先なんかでちょっと確認したい時なんかはかなり重宝します。
修正とかまではできませんが、それでもすぐ確認作業ができるというのは大きいですね。
ま、そもそもパソコン持たずに出かけた時に、ソースの確認とかしたくないですけどね。
ただプライベートでも、ここはどうなってるんだろうと気になるページを見かけたらやっぱすぐ確認したくなりますしね。
だいたい後で確認しようとしたら忘れてるので。