スポンサーリンク

そうなんです、気付いたら独自ドメインで運用中のはてなブログもいつの間にやらhttps化できるようになってたんです〜。
はてなが提供しているドメインは2018年4月から運用できてたのでその内来るはずと思ってましたが、なかなか来なくて、う〜んどうしようwordpressに移行しようか、でもwordpressの移行もめんどくさいしなー……
とうだうだしてたらHTTPS配信できるようになってましたー。ヽ( ̄ ̄∇ ̄ ̄)ノ ランラン♪
めんどくさくてウダウダしてたら結果オーライ!みたいな。
ま大したブログでもないんですけど。
一からwordpress設定して、はてなの記事移行してとかめんどいし……
記事数少ないからまだそんな大変でもないくせにねぇ(・・。)ゞてへ。
はてなブログをHTTPSにするには、HTTPSを有効にする前に画像や広告のコードなどのソースを「http→https」に修正するなどしておいた方がいいです。
HTTPS化するに当たっては、こちらの記事を参考にされるのがいいかと。
ははてなブログのHTTPS化は、もうMinimal GreenさんとFOXISMさんの記事見ればほぼほぼ問題なく移行できると思います。
もうね、事前にちゃんと準備しとけば配信決まってからオタオタすることもなかったんですよね、反省。
HTTPSで配信するとき、httpで始まる画像やjavascriptなどがあるとhttpとhttpsが混在する「混在コンテンツ(Mixed Content)」となってしまい安全でないページになっちゃうんです。
そーなるとHTTPSにしても緑の鍵マークの「保護された通信」が表示されないんですよ!それだと意味ないですからね……
とりあえず作業を始める前に記事のバックアップはとっておきましょう。

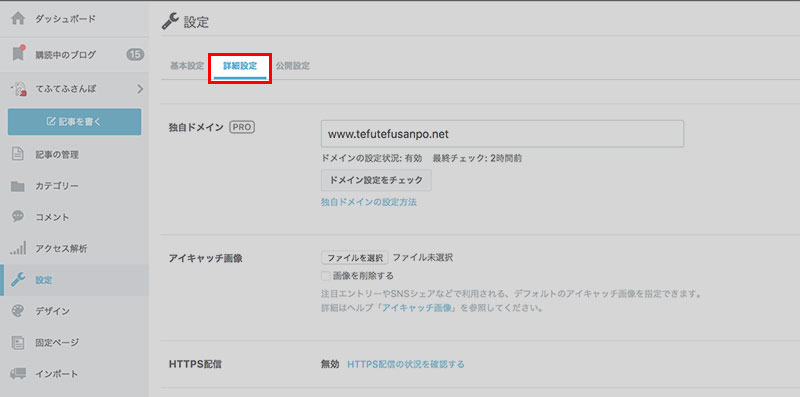
バックアップは、「ダッシュボード」から「設定」へいき「詳細設定」を表示します。

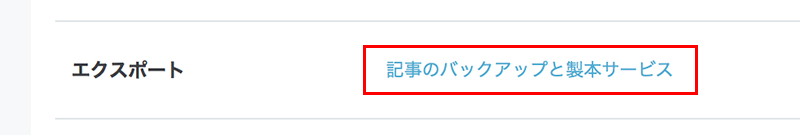
下の方にスクロールすると「エクスポート」という欄があるので、「記事のバックアップと製本サービス」をクリック。
そしたら「エクスポート」のページで、「(ブログ名)をエクスポートする」ボタンをクリックしてエクスポートファイルを生成。
数分で完了するのでそしたら「ダウンロード」ボタンを押して記事のバックアップをとっておきましょう。

これがですね、記事一個一個修正していかなきゃいけないんですね……
めんどくさい、けどやってみると案外そんなに量はなかったです。
自分の場合は、ほとんどが1年くらい前の「カエレバ」「ヨメレバ」のコードでした。
たまにA8.net ![]() のもあったかな。
のもあったかな。
修正が必要なのは、「src=”http~”」や「url(‘http://~」で呼び出している場合のみ。
混同しがちですが、「a href=”http~”」のリンクは修正する必要はないです。
記事内で検索して修正すべきものは、Minimal GreenさんとFOXISMさんがまとめてくれてますが、
- img src=”http://
- @import url(‘http://
- <script src=”http://
- background:url(‘http://
- <iframe src=”http://
この5つ。
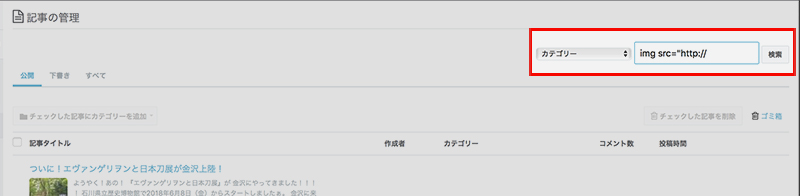
これらをそれぞれ「記事の管理」ページの右上にある検索窓で検索していきます。
ヒットした記事を全部直していきます。
記事が長いと探すのめんどくさっ!
ってなりますが「HTML編集」表示にしてブラウザの検索機能使えばすぐ発見できます。
たぶんどのブラウザも「⌘+F」でいけるかと。Windowsだと「Control+F」かな。
この時、httpのものに「s」を足してhttpsにするではダメですよ。
ちゃんとhttps化されたものに修正しないとダメなんです。
カエレバ・ヨメレバやAmazon、A8.net ![]() などは生成し直して貼り直しましょう。
などは生成し直して貼り直しましょう。
めんどくさいけどね。
2016年9月からはてなブログを使っていたのではてなフォトライフの対応が必要なかったので結構楽でした。
2016年以前?からはてなフォトライフを使ってる人はこちらの対応も必要みたいです。
うっかりしがちですが、2016年12月以前のブログカードもリンクを貼り直した方がいいみたいです。
古いブログカードでは「<iframe src=”http://」が使われてるみたいです。
いくつか過去記事でも見つかりましたがリンクを貼り直せば大丈夫でした。
時々思いついたようにカスタマイズしてるとどこをいじったか忘れがちですが、これらの箇所を忘れずにチェックしましょう。
- 「設定」→「詳細設定」→「headに要素を追加」
- 「デザイン」→「カスタマイズ」→「ヘッダ」→「タイトル下」
- 「デザイン」→「カスタマイズ」→「記事」→「記事上」&「記事下」
- 「デザイン」→「カスタマイズ」→「サイドバー」(htmlモジュールを使っている箇所全部)
- 「デザイン」→「カスタマイズ」→「フッタ」
- 「デザイン」→「カスタマイズ」→「デザインCSS」
- 「デザイン」→「スマートフォン」→「ヘッダ」→「タイトル下」
- 「デザイン」→「スマートフォン」→「記事」→「記事上」&「記事下」
- 「デザイン」→「スマートフォン」→「フッタ(PRO版のみ)」→「ページャ下」&「フッタ」
……結構大変ですね……
最初、サイドバーに入れてた箇所を見逃してて「混在コンテンツ(Mixed Content)」表示が出た時泣きそうでした……
あ、あと使用しているテーマもインストールし直した方がいいかな。
なのでデザインCSSやカスタマイズした内容はちゃんとバックアップとっておこう。
HTTPS化への準備を終えたらいよいよ有効化!
管理画面の「設定」から「詳細画面」へいき「HTTPS配信」を有効にします。
いよいよです緊張の瞬間・:*:・:┣¨キ(*゚Д゚*)┣¨キ:・:*:・

設定完了!
ブログを確認しにいきます!

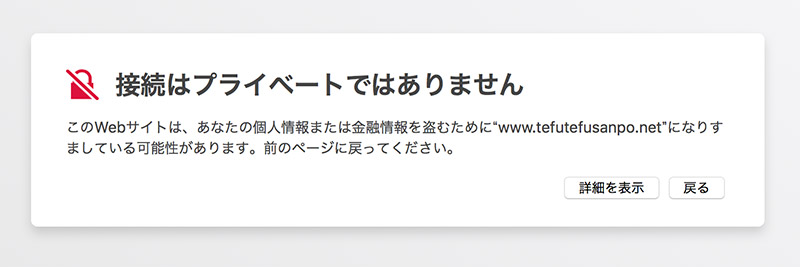
えぇっΣ( ̄ロ ̄lll)
何ですって……
「接続はプライベートではありません」って……
何かまだ混在コンテンツがあったかな……(´;ω;`)
と思いきや確認が早すぎただけみたいです。
数分待ったら、ついに!この瞬間がっ!

「保護された通信|https://~」 !
緑の鍵マークになったぁ〜!
ワーイヽ(゚∀゚ヽ 三 ノ゚∀゚)ノワーイ ヾ(@⌒▽⌒@)ノうれし〜。
あ、混在コンテンツ(Mixed Content)の対処法に関してはこちらの記事が参考になります。
GoogleアナリティクスとSearchConsoleを利用している場合はそちらの再設定も忘れずにしておきましょう。